Vaste klantbeleidslogo

Logo-integratie
Sommige handelaars geven er de voorkeur aan om een vast logo voor klantenmeningen op te nemen in plaats van een widget, om de ervaring voor de koper minder opdringerig te laten zijn. Het doel is eenvoudig: laat zien dat de winkel meningen van de klant verzamelt, terwijl de browse-ervaring behouden blijft. Hierdoor blijft ook de integriteit van het grafische kaart van uw e-commerce winkel beter gerespecteerd.
Het is waar dat de meeste e-handelaars de klassieke King-Avis-widget gebruiken, maar na verschillende verzoeken van e-handelaars, hebben we besloten om u de King-Avis-badge aan te bieden, dat u zelf kunt positioneren op de plek van uw keuze in uw e-commerce winkel.
Procedure?
Om de integratie te voltooien, downloadt u eenvoudigweg het pakket met logo's hieronder, dat beschikbaar is in verschillende talen. Vervolgens host u deze logo's op uw hosting en toont u ze terwijl u de link op uw meldingspagina aanwijst. U vindt de link naar uw handelaarsmeningenpagina via "
Mijn handelaarspagina" in uw back-office van King-Avis.
Download de logo's
Om duidelijkheid te krijgen als u een eenvoudige logo-integratie wilt gebruiken, raden we aan de weergave van de klassieke King-Avis-widget op alle media uit te schakelen, zodat er geen dubbele weergave ontstaat. U kunt het widget van King-Avis deactiveren vanuit uw back-office onder "
Mijn Widget".
Voorbeeld: Prestashop 1.7
Hier is een voorbeeld van integratie die kan worden overwogen, bijvoorbeeld voor Prestashop 1.7 (platform waarmee we gewoonlijk werken). U kunt onderstaande code toevoegen in het bestand van uw thema:
"/themes/classic/modules/ps_contactinfo/ps_contactinfo.tpl" en de logo's uitpakken in de map
"/img" in de root van uw winkel.
Juist voor deze zin:
<div class="hidden-md-up">
U kunt de volgende code toevoegen:
{* King-Avis *}
<a href="https://king-avis.com/nl/merchant/profile/xxx/" target="_blank" style="margin-top:10px;display:inline-block;">
<img src="{$urls.base_url}img/badge-{$language.language_code}.png" style="width:70px;" title="King-Avis" alt="King-Avis">
</a>
{* -- *}
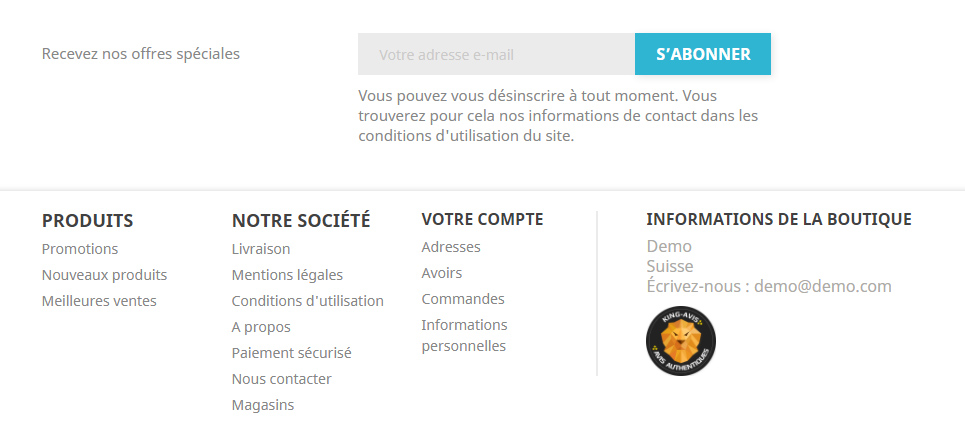
 De opname van het King-Avis-logo voor klantmeningen in de voettekst is een andere eenvoudige en effectieve manier om uw kopers gerust te stellen. Het opnemen van deze insertie in de voettekst garandeert een permanente zichtbaarheid van de badge.
De opname van het King-Avis-logo voor klantmeningen in de voettekst is een andere eenvoudige en effectieve manier om uw kopers gerust te stellen. Het opnemen van deze insertie in de voettekst garandeert een permanente zichtbaarheid van de badge.
Voorbeeld: Prestashop 1.6
Voor de versies van het type Prestashop 1.6 kunt u onderstaande code toevoegen in het bestand van uw thema:
"/themes/default-bootstrap/modules/blockcontactinfos/blockcontactinfos.tpl" en de logo's uitpakken in de map
"/img" in de root van uw winkel.
Juist na deze zin (ong. nr 49):
</ul>
U kunt de volgende code toevoegen:
{* King-Avis *}
<a href="https://king-avis.com/nl/merchant/profile/xxx/" target="_blank" style="display:inline-block;">
<img src="{$base_dir_ssl}img/badge-{$lang_iso}.png" style="width:70px;" title="King-Avis" alt="King-Avis">
</a>
{* -- *}
 De weergave is vergelijkbaar met Prestashop versie 1.7, de badge wordt weergegeven onder de bedrijfsgegevens. Deze plek biedt het voordeel dat deze permanent zichtbaar is op al uw pagina's, inclusief de smartphoneversie.
De weergave is vergelijkbaar met Prestashop versie 1.7, de badge wordt weergegeven onder de bedrijfsgegevens. Deze plek biedt het voordeel dat deze permanent zichtbaar is op al uw pagina's, inclusief de smartphoneversie.






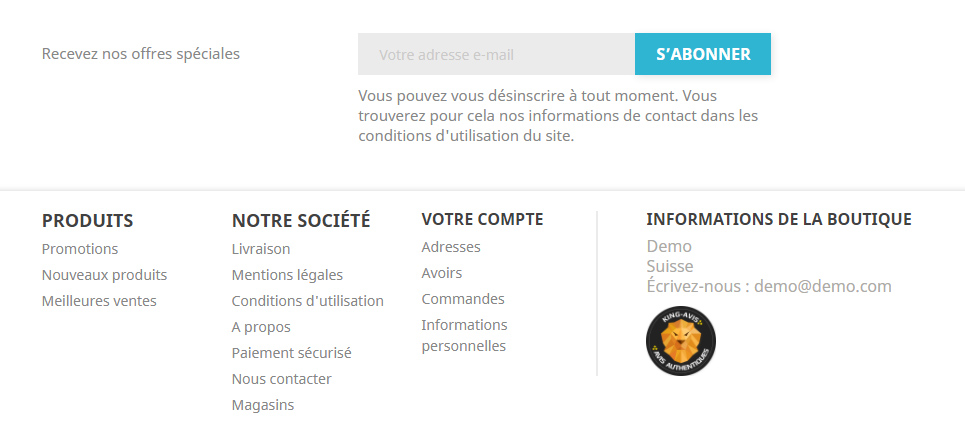
 De opname van het King-Avis-logo voor klantmeningen in de voettekst is een andere eenvoudige en effectieve manier om uw kopers gerust te stellen. Het opnemen van deze insertie in de voettekst garandeert een permanente zichtbaarheid van de badge.
De opname van het King-Avis-logo voor klantmeningen in de voettekst is een andere eenvoudige en effectieve manier om uw kopers gerust te stellen. Het opnemen van deze insertie in de voettekst garandeert een permanente zichtbaarheid van de badge.
 De weergave is vergelijkbaar met Prestashop versie 1.7, de badge wordt weergegeven onder de bedrijfsgegevens. Deze plek biedt het voordeel dat deze permanent zichtbaar is op al uw pagina's, inclusief de smartphoneversie.
De weergave is vergelijkbaar met Prestashop versie 1.7, de badge wordt weergegeven onder de bedrijfsgegevens. Deze plek biedt het voordeel dat deze permanent zichtbaar is op al uw pagina's, inclusief de smartphoneversie.