Festes Logo zur Kundenmeinung

Integration des Logos
Einige Händler bevorzugen es, ein festes Logo zur Kundenmeinung statt eines Widgets zu integrieren, um dem Käufer eine weniger aufdringliche Erfahrung anzubieten. Das Ziel ist, einfach zu zeigen, dass das Geschäft Kundenmeinungen sammelt und dabei die Erfahrungen beim Browsen schützt. Das macht es auch möglich, die Integrität der grafischen Darstellung Ihres Online-Shops besser zu respektieren.
Es ist wahr, dass die meisten Online-Händler das klassische King-Avis-Widget nutzen, aber nach mehreren Anfragen von Online-Händlern haben wir beschlossen, Ihnen das King-Avis-Badge anzubieten, das Sie entsprechend Ihrer Wahl in Ihrem Online-Shop positionieren können.
Vorgehensweise?
Um die Integration zu erreichen, müssen Sie lediglich das Paket der unten stehenden Logos herunterladen, die in verschiedenen Sprachen verfügbar sind. Sie können dann diese Logos auf Ihre Domain aufnehmen, indem Sie den Link zu Ihrer Meinungsseite setzen. Sie können den Link zu Ihrer Händler-Meinungsseite finden, indem Sie über "
Meine Händlerseite" in Ihrem King-Avis Backoffice gehen.
Logos herunterladen
Um Klarheit zu erlangen, wenn Sie eine Integration via einfaches Logo wünschen, empfehlen wir, die Anzeige des klassischen King-Avis-Widgets auf allen Trägern zu deaktivieren, um keine doppelte Anzeige zu verursachen. Sie können das King-Avis-Widget von Ihrem Backoffice aus unter "
Mein Widget" deaktivieren.
Beispiel : Prestashop 1.7
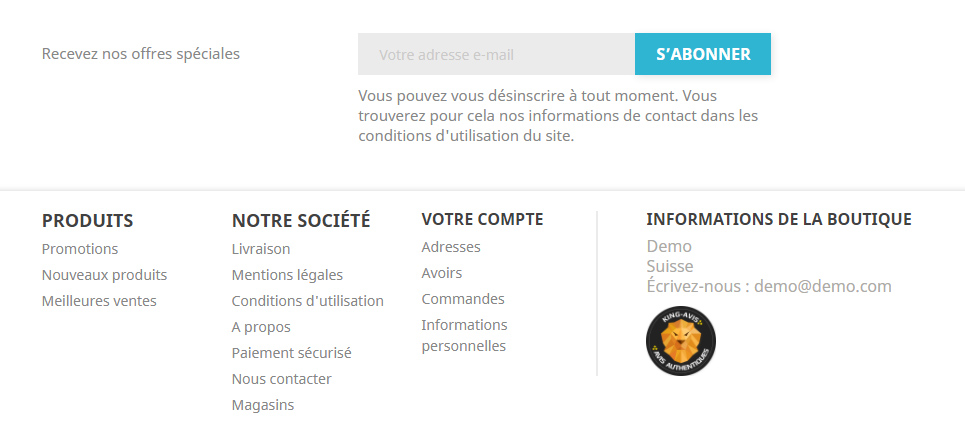
Hier ist ein Beispiel für die Integration, die für PrestaShop 1.7 (die Plattform, mit der wir im Allgemeinen arbeiten) in Betracht kommt. Sie können den folgenden Code der Datei Ihres Themes hinzufügen:
"/Themes/Classic/modules/ps_contactinfo/ps_contactinfo.tpl" und die Logos im Ordner extrahieren
"/img", die im Stammverzeichnis Ihres Shops liegen.
Genau vor dieser Zeile:
<div class="hidden-md-up">
Sie können den folgenden Code hinzufügen:
{* King-Avis *}
<a href="https://king-avis.com/fr/merchant/profile/xxx/" target="_blank" style="margin-top:10px;display:inline-block;">
<img src="{$urls.base_url}img/badge-{$language.language_code}.png" style="width:70px;" title="King-Avis" alt="King-Avis">
</a>
{* -- *}
 Die Integration des King-Avis Kunden-Logos in die Fußzeile ist ein weiteres einfaches und wirksames Mittel, um Ihre Käufer zu bestärken. Das Einfügen in den Fußbereich der Seite sichert Ihnen eine dauerhafte Sichtbarkeit des Badges.
Die Integration des King-Avis Kunden-Logos in die Fußzeile ist ein weiteres einfaches und wirksames Mittel, um Ihre Käufer zu bestärken. Das Einfügen in den Fußbereich der Seite sichert Ihnen eine dauerhafte Sichtbarkeit des Badges.
Beispiel : Prestashop 1.6
Für Versionen von Prestashop 1.6 können Sie den folgenden Code in Ihre Themendatei einfügen:
"/themes/default-bootstrap/modules/blockcontactinfos/blockcontactinfos.tpl" und die Logos aus dem Ordner
"/img" extrahieren, der sich im Stammverzeichnis Ihres Shops befindet.
Unmittelbar nach dieser Zeile (ca. Nr. 49):
</ul>
Fügen Sie den folgenden Code hinzu:
{* King-Avis *}
<a href="https://king-avis.com/fr/merchant/profile/xxx/" target="_blank" style="display:inline-block;">
<img src="{$base_dir_ssl}img/badge-{$lang_iso}.png" style="width:70px;" title="King-Avis" alt="King-Avis">
</a>
{* -- *}
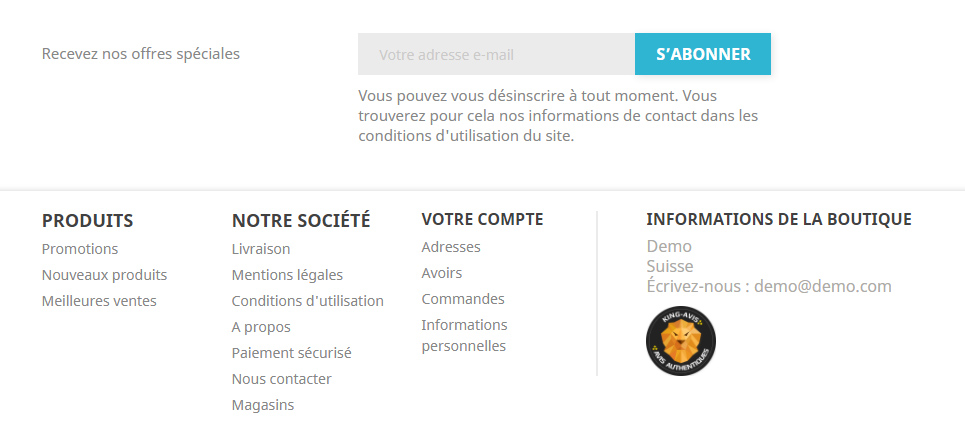
 Die Darstellung ist ähnlich wie bei Prestashop 1.7, das Logo wird unterhalb der Angaben zum Unternehmen angezeigt. Diese Platzierung bietet den Vorteil, dass es permanent auf allen Ihren Seiten, einschließlich der Smartphone-Version, sichtbar ist.
Die Darstellung ist ähnlich wie bei Prestashop 1.7, das Logo wird unterhalb der Angaben zum Unternehmen angezeigt. Diese Platzierung bietet den Vorteil, dass es permanent auf allen Ihren Seiten, einschließlich der Smartphone-Version, sichtbar ist.






 Die Integration des King-Avis Kunden-Logos in die Fußzeile ist ein weiteres einfaches und wirksames Mittel, um Ihre Käufer zu bestärken. Das Einfügen in den Fußbereich der Seite sichert Ihnen eine dauerhafte Sichtbarkeit des Badges.
Die Integration des King-Avis Kunden-Logos in die Fußzeile ist ein weiteres einfaches und wirksames Mittel, um Ihre Käufer zu bestärken. Das Einfügen in den Fußbereich der Seite sichert Ihnen eine dauerhafte Sichtbarkeit des Badges.
 Die Darstellung ist ähnlich wie bei Prestashop 1.7, das Logo wird unterhalb der Angaben zum Unternehmen angezeigt. Diese Platzierung bietet den Vorteil, dass es permanent auf allen Ihren Seiten, einschließlich der Smartphone-Version, sichtbar ist.
Die Darstellung ist ähnlich wie bei Prestashop 1.7, das Logo wird unterhalb der Angaben zum Unternehmen angezeigt. Diese Platzierung bietet den Vorteil, dass es permanent auf allen Ihren Seiten, einschließlich der Smartphone-Version, sichtbar ist.