Logo fisso di opinione clienti

Integrazione del logo
Alcuni commercianti preferiscono integrare un logo fisso di opinione clienti piuttosto che un widget allo scopo di proporre un'esperienza meno invasiva per l'acquirente. Lo scopo è semplice, far vedere che il negozio raccoglie le opinioni dei clienti, pur mantenendo l'esperienza di navigazione. Ciò permette anche di rispettare l'integrità della parte grafica del vostro negozio e-commerce.
È vero che la maggior parte degli e-commercianti utilizzano il widget King-Avis classico, ma, in seguito a tante richieste da parte degli e-commercianti, abbiamo deciso di proporvi il badge King-Avis che potrete posizionare sul vostro negozio e-commerce nella posizione che preferite.
Procedura?
Per effettuare l'integrazione, sarà sufficiente scaricare il seguente pacchetto dei loghi che è disponibile in differenti lingue. Basterà ospitare questi loghi sul vostro host e mostrarli pur indicando il link sulla vostra pagina opinione. Potete ritrovare il link verso la vostra pagina opinione commerciante passando tramire "
La mia pagina commerciante" nel vostro back-office King-Avis.
Scaricare i loghi
Per essere più chiari, se desiderate utilizzare un'integrazione tramite logo semplice, vi consigliamo di disattivare la visualizzazione del widget King-Avis classico su tutti i supporti, allo scopo di non provocare una doppia visualizzazione. Potete disattivare il widget King-Avis dal vostro back-office in "
Il mio Widget".
Esempio: Prestashop 1.7
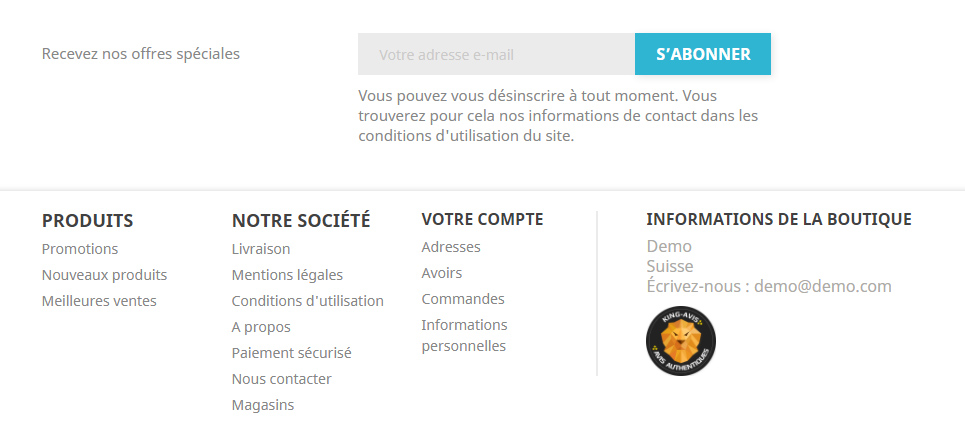
Ecco un esempio di integrazione che si può prendere in considerazione, per esempio, per Prestashop 1.7 (piattaforma con la quale, di solito, lavoriamo). Potete aggiungere il codice seguente nel file del vostro tema:
"/themes/classic/modules/ps_contactinfo/ps_contactinfo.tpl" e estrarre i loghi dalla cartella
"/img"situata alla radice del vostro negozio.
Appena prima di questa linea:
<div class="hidden-md-up">
Potete aggiungere il seguente codice:
{* King-Avis *}
<a href="https://king-avis.com/it/merchant/profile/xxx/" target="_blank" style="margin-top:10px;display:inline-block;">
<img src="{$urls.base_url}img/badge-{$language.language_code}.png" style="width:70px;" title="King-Avis" alt="King-Avis">
</a>
{* -- *}
 L'integrazione a piè pagina del logo opinione clienti King-Avis è un altro mezzo semplice ed efficace per rassicurare i vostri acquirenti. Realizzare questa inserzione a piè di pagina, garantirà una visibilità permanente del badge.
L'integrazione a piè pagina del logo opinione clienti King-Avis è un altro mezzo semplice ed efficace per rassicurare i vostri acquirenti. Realizzare questa inserzione a piè di pagina, garantirà una visibilità permanente del badge.
Esempio: Prestashop 1.6
Per le versioni del tipo Prestashop 1.6, è possibile aggiungere il codice qui sotto nel file del tema:
"/themes/default-bootstrap/modules/blockcontactinfos/blockcontactinfos.tpl" ed estrarre i logo nella cartella
"/img" che si trova nel root del vostro negozio.
Subito dopo questa linea (ca. n° 49):
</ul>
Potete aggiungere il seguente codice:
{* King-Avis *}
<a href="https://king-avis.com/fr/merchant/profile/xxx/" target="_blank" style="display:inline-block;">
<img src="{$base_dir_ssl}img/badge-{$lang_iso}.png" style="width:70px;" title="King-Avis" alt="King-Avis">
</a>
{* -- *}
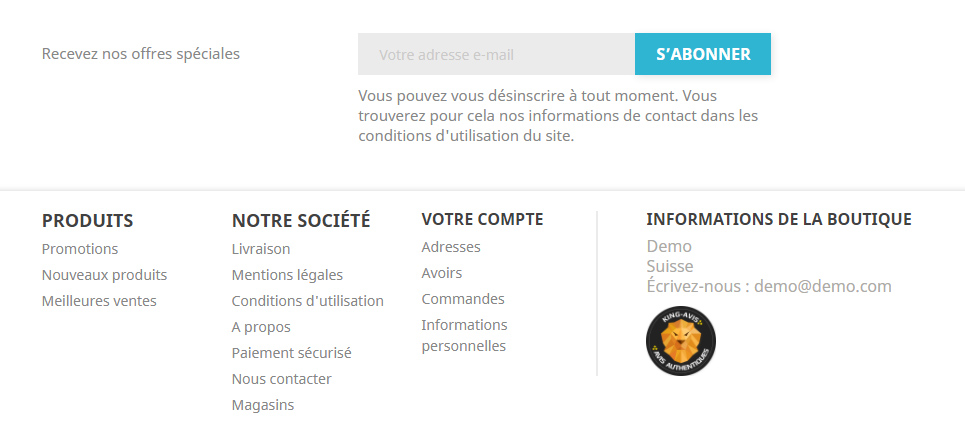
 Il rendering è simile alla versione Prestashop 1.7, il badge viene visualizzato sotto i dati della società. Questa posizione offre il vantaggio di essere sempre visibile su tutte le vostre pagine, compresa la versione smartphone.
Il rendering è simile alla versione Prestashop 1.7, il badge viene visualizzato sotto i dati della società. Questa posizione offre il vantaggio di essere sempre visibile su tutte le vostre pagine, compresa la versione smartphone.






 L'integrazione a piè pagina del logo opinione clienti King-Avis è un altro mezzo semplice ed efficace per rassicurare i vostri acquirenti. Realizzare questa inserzione a piè di pagina, garantirà una visibilità permanente del badge.
L'integrazione a piè pagina del logo opinione clienti King-Avis è un altro mezzo semplice ed efficace per rassicurare i vostri acquirenti. Realizzare questa inserzione a piè di pagina, garantirà una visibilità permanente del badge.
 Il rendering è simile alla versione Prestashop 1.7, il badge viene visualizzato sotto i dati della società. Questa posizione offre il vantaggio di essere sempre visibile su tutte le vostre pagine, compresa la versione smartphone.
Il rendering è simile alla versione Prestashop 1.7, il badge viene visualizzato sotto i dati della società. Questa posizione offre il vantaggio di essere sempre visibile su tutte le vostre pagine, compresa la versione smartphone.