Logo d'avis clients fixe

Intégration de logo
Certains marchands préfèrent intégrer un logo d'avis clients fixe plutôt qu'un widget afin de proposer une expérience moins intrusive pour l'acheteur. Le but est simple, montrer que la boutique récolte des avis clients, tout en préservant l'expérience de navigation. Cela permet aussi de mieux respecter l'intégrité de la charte graphique de votre boutique e-commerce.
Il est vrai que la plupart des e-commerçants utilisent le widget King-Avis classique, mais suite à plusieurs requêtes des e-commerçants, nous avons donc décidé de vous proposer le badge King-Avis que vous pourrez positionner vous-même à l'emplacement de votre choix sur votre boutique e-commerce.
Procédure ?
Pour effectuer l'intégration, il vous suffit de télécharger le package des logos ci-dessous qui sont disponibles dans différentes langues. Il suffira ensuite d'héberger ces logos sur votre hébergement et de les afficher tout en faisant pointer le lien sur votre page d'avis. Vous pouvez retrouver le lien vers votre page d'avis marchand en passant via "
Ma page marchand" dans votre back-office King-Avis.
Télécharger les logos
Pour gagner en clarté si désirez utiliser une intégration via logo simple, nous conseillons de désactiver l'affichage du widget King-Avis classique sur tous les supports, afin de ne pas provoquer un doublon d'affichage. Vous pouvez désactiver le widget King-Avis depuis votre back-office sous "
Mon Widget".
Exemple : Prestashop 1.7
Voici un exemple d'intégration qu'on pourrait envisager, par exemple pour Prestashop 1.7 (plateforme avec laquelle nous avons l'habitude de travailler). Vous pouvez ajouter le code ci-dessous dans le fichier de votre thème :
"/themes/classic/modules/ps_contactinfo/ps_contactinfo.tpl" et extraire les logos dans le dossier
"/img" situé à la racine de votre boutique.
Juste avant cette ligne :
<div class="hidden-md-up">
Vous pouvez ajouter le code suivant :
{* King-Avis *}
<a href="https://king-avis.com/fr/merchant/profile/xxx/" target="_blank" style="margin-top:10px;display:inline-block;">
<img src="{$urls.base_url}img/badge-{$language.language_code}.png" style="width:70px;" title="King-Avis" alt="King-Avis">
</a>
{* -- *}
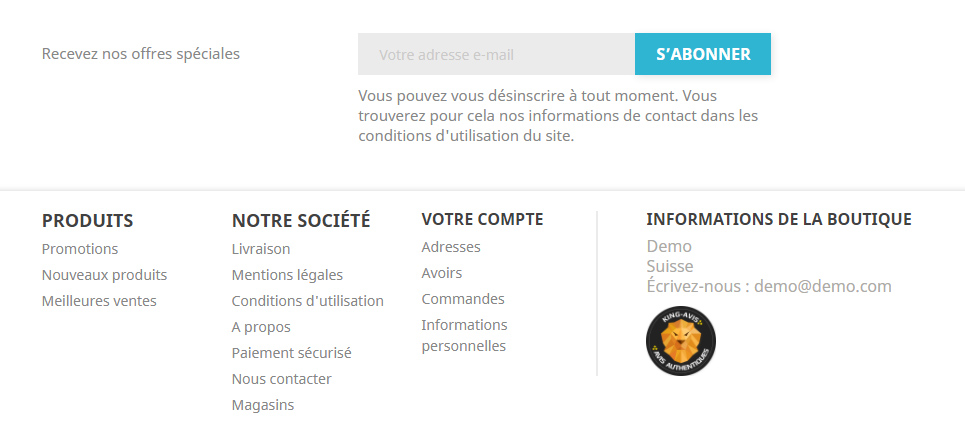
 L'intégration dans le pied de page du logo d'avis clients King-Avis est un autre moyen simple et efficace pour rassurer vos acheteurs. Le fait de réaliser cette insertion dans le pied de page assurera une visibilité permanente du badge.
L'intégration dans le pied de page du logo d'avis clients King-Avis est un autre moyen simple et efficace pour rassurer vos acheteurs. Le fait de réaliser cette insertion dans le pied de page assurera une visibilité permanente du badge.
Exemple : Prestashop 1.6
Pour les versions du type Prestashop 1.6, vous pouvez ajouter le code ci-dessous dans le fichier de votre thème :
"/themes/default-bootstrap/modules/blockcontactinfos/blockcontactinfos.tpl" et extraire les logos dans le dossier
"/img" situé à la racine de votre boutique.
Juste après cette ligne (env. n° 49) :
</ul>
Vous pouvez ajouter le code suivant :
{* King-Avis *}
<a href="https://king-avis.com/fr/merchant/profile/xxx/" target="_blank" style="display:inline-block;">
<img src="{$base_dir_ssl}img/badge-{$lang_iso}.png" style="width:70px;" title="King-Avis" alt="King-Avis">
</a>
{* -- *}
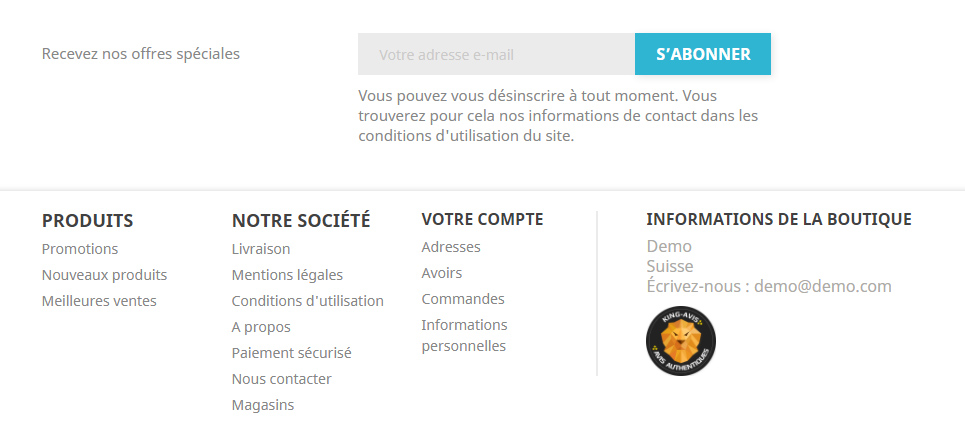
 Le rendu est similaire à la version Prestashop 1.7, le badge s'affiche en dessous des coordonnées de l'entreprise. Cet emplacement offre l'avantage d'être visible en permanence sur toutes vos pages y compris sur la version smartphone.
Le rendu est similaire à la version Prestashop 1.7, le badge s'affiche en dessous des coordonnées de l'entreprise. Cet emplacement offre l'avantage d'être visible en permanence sur toutes vos pages y compris sur la version smartphone.






 L'intégration dans le pied de page du logo d'avis clients King-Avis est un autre moyen simple et efficace pour rassurer vos acheteurs. Le fait de réaliser cette insertion dans le pied de page assurera une visibilité permanente du badge.
L'intégration dans le pied de page du logo d'avis clients King-Avis est un autre moyen simple et efficace pour rassurer vos acheteurs. Le fait de réaliser cette insertion dans le pied de page assurera une visibilité permanente du badge.
 Le rendu est similaire à la version Prestashop 1.7, le badge s'affiche en dessous des coordonnées de l'entreprise. Cet emplacement offre l'avantage d'être visible en permanence sur toutes vos pages y compris sur la version smartphone.
Le rendu est similaire à la version Prestashop 1.7, le badge s'affiche en dessous des coordonnées de l'entreprise. Cet emplacement offre l'avantage d'être visible en permanence sur toutes vos pages y compris sur la version smartphone.